Page speed for a website refers to the speed at which a web page loads in the browser.
It can be defined in terms of either the ‘page load time’, which is the time taken by a page to fully display its content, or though ratings. For example, Google PageSpeed Insights rates mobile and desktop load speed on a scale of 1-100. A crucial component of load speed is the ‘time to first byte’ (TTFB) which is the time taken by your web browser to receive the first byte of information from the server.
A web page with load time of 0 to 3 seconds has more potential to be ranked higher by search engines, as compared to a page with greater load times.
With load times of 4 seconds or more, the bounce rate has been observed to increase significantly, as does pogo-sticking – which refers to when users go back to search results and move on to the next website. User attention spans are low, they expect very quick load times, which makes taking this into consideration extremely important. Increased user engagement contributes to higher conversion rates and thus the need for a fast website. Thus, the best digital marketing agencies always keep these aspects in focus while performing search engine optimization.

Why Does Page Speed Matter
Page speed is a critical measure of the quality of a user's experience. It directly affects user engagement and how likely a user will return to your site. It is a key component of the Core Web Vitals in performing SEO related activities.
If your web page takes too long to load, the users will not only leave quickly but they will remember it as an undesirable experience and thus may never click your website’s link again. It is no surprise Google announced a long time ago that a website’s speed would be a critical factor in search ranking algorithms.
The position at which your website’s link shows up on the SERP affects the click-through rate, and vice versa. As a general rule, top 10 search results fetch majority of the clicks with top 3 results capturing the biggest chunk of those clicks. Higher user engagement with your website will make your website appear more relevant to the search engines thereby increasing your website’s chances to rank even higher.
In a year-long effort towards performance redesign of web pages of Shopzilla, a 5 second speed up (from around 7 seconds to around 2 seconds) was measured which in turn resulted in a 25% increase in page views & a 7-12% increase in revenue – clear indicators of the importance of good page load speed.
Tips to Optimize Pages for Perfect Load Speeds
So how does one increase the website page’s load speed?
Common setbacks to page load speed are:
- Large image file sizes
- Unoptimized HTML, CSS and JavaScript coding
- Unnecessary or unoptimized plugins
Here are some tips on how to improve your page speed performance.
- Compressing & optimizing images:
Make sure your images are in the correct format & compressed for web use. If you can avoid using images by using CSS instead, do it.
For displaying graphics having less than 16 colors, PNG format is suitable while for photographs, the JPEG format is more apt.
Image compression and proper format can save up to 50% or more on image sizes which in turn increases website speed.
You can do this using tools like Photoshop which have compression features, in addition to tons of online tools.
- Minifying the code:
Minifying condenses code without impacting browser processing. Remove unnecessary spaces, commas, comments, formatting & characters and do away with unused HTML, CSS & JavaScript code. Shorten it as much as possible. Google’s PageSpeed Insights recommends this.
CSS files - which can have hundreds to tens of thousands of lines of code - are often overlooked. Minifying CSS yields 20-30% savings in size. Minifying the JavaScript files also empties a lot of space. All of this significantly contributes to increased speed.
- Accelerated Mobile Pages (or AMPs):
AMP is a Google project that serves mobile optimized web pages when mobile browsing is detected.
Since AMPs don’t have too much formatting, they are quickly loaded into the browser & speedily deliver the content to the user.
AMP allows only asynchronous JavaScript to forbid JavaScript from delaying page rendering. It uncouples document layout from resource layout i.e. it can load the layout of the page without waiting for any resources to download.
- Minimizing page redirects:
Whenever a user is redirected to another domain or URL for results, the user is forced to spend additional time waiting for the result to get fetched & rendered.
This extra HTTP request-response cycle slows down the page speed.
Make sure redirects happen only when absolutely necessary.
- Capitalize on browser caching:
Whenever information (or results) are rendered on the web page against a user‘s query, the browser caches the results so that minimum time is expended in reloading that result page to the user or if the user returns to it sometime later.
- Periodic monitoring & tweaking:
Always be on a lookout for trying new tools & workarounds to further speed up the page loading of your website.
It should be a continuous effort so as to furnish best results to the users in no time thereby increasing the chances of conversion.
Conduct frequent website speed tests for both mobile and desktop (as discussed ahead) so you can gauge the effects of your optimization activities. The more you understand the impacts of each tangible activity on your scores, the better you can develop your website going forward.
How to Diagnose Page Speed for Mobile?
You can use the free Google tool Test My Site to assess your website’s performance on mobile. The tool uses data from Lighthouse (open-source automated tool for improving quality of web pages) to recommend improvements to your page’s speed & site’s speed.
As per the tool, if you are calculating your page speed, the speed categories defined by FCP data are as follows:
Good: 0-1 second
Needs Improvement: 1 second-2.5 seconds
Poor: 2.5 seconds and up
As an example, let us see how SEO speed test is performed for a website for mobile platform.
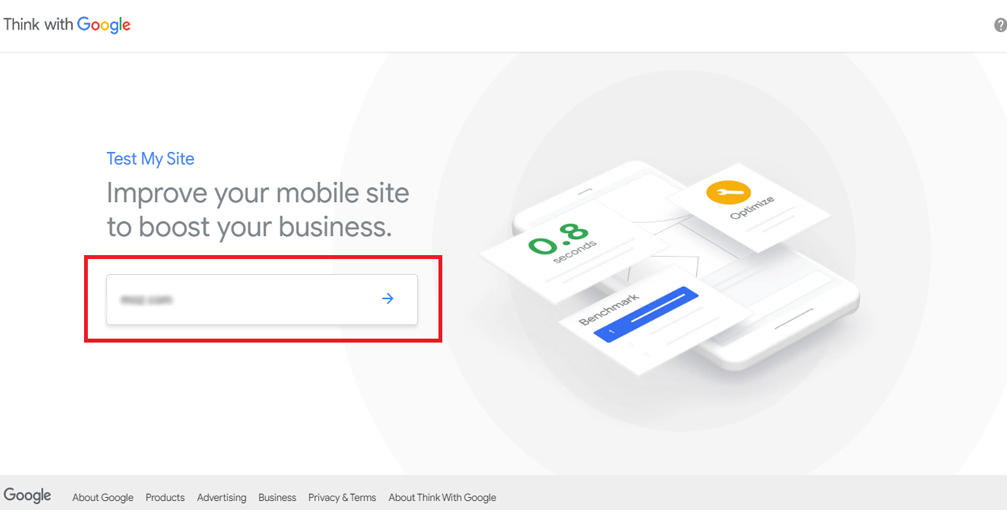
On Test My Site tool’s page, enter the URL of the website you wish to diagnose in the text field (as highlighted in the picture below) & then click on the adjacent arrow to begin assessing the website for mobile.

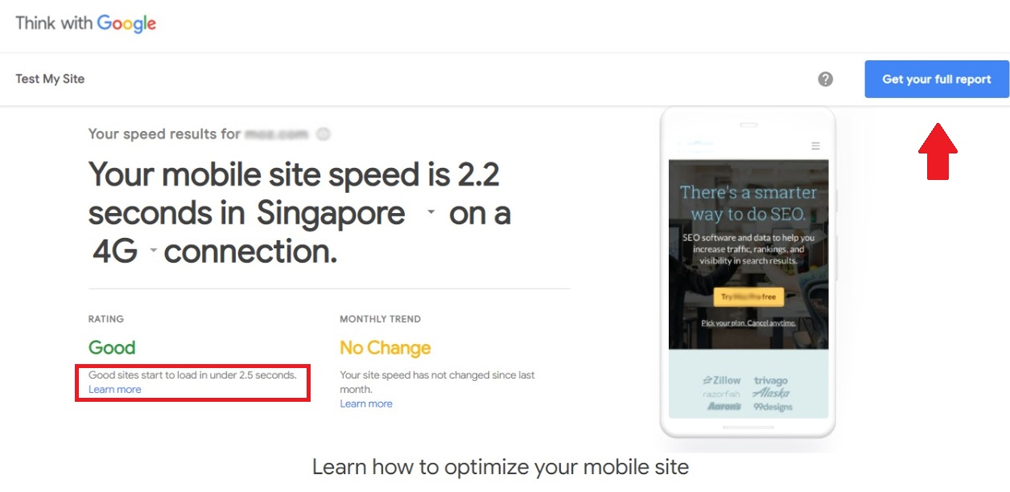
After some time, the tool will reveal the details of its assessment of the website. As you can see below, it has given a ‘Good’ rating to the page speed of the website as it loaded within 2.5 seconds.

Next, click on ‘Get your full report’ button at the top right hand corner which opens a form where we provide an email address to receive the full report.
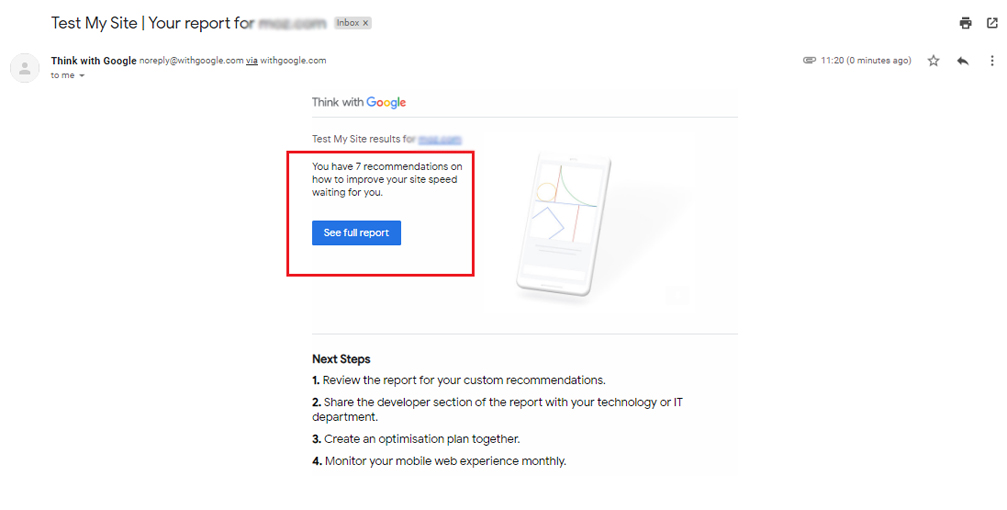
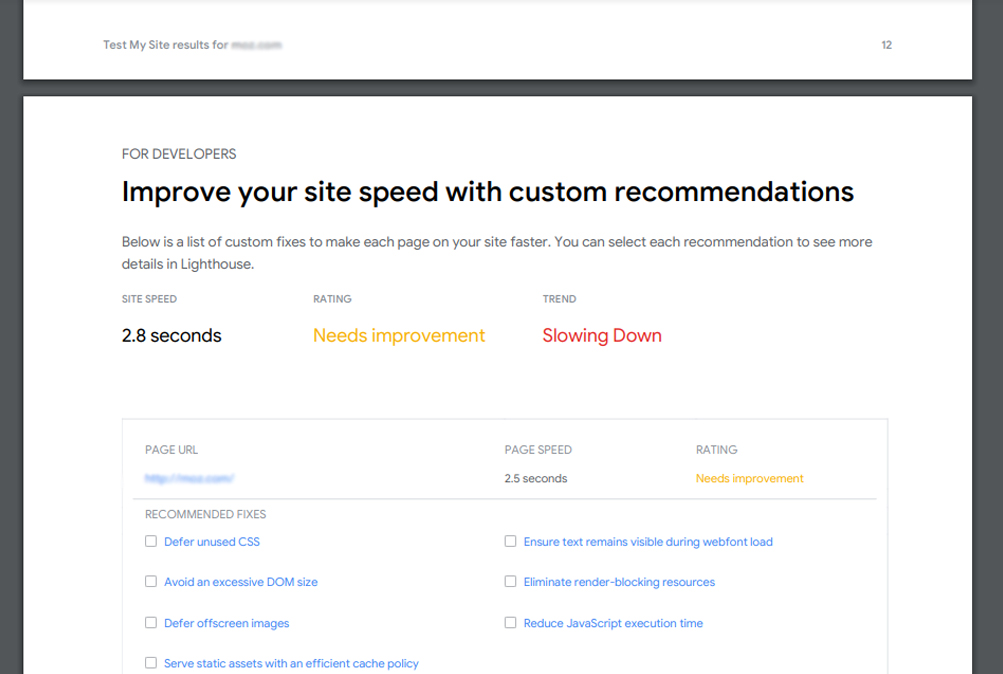
Post that, we get an email containing the assessment report with recommendations to improve the mobile experience of the website.

Click on ‘See full report’ button as displayed in the above picture. The full report gets opened in a new tab from where it can be downloaded.

In the report, there are tech-specific fixes recommended for developers to further improve the overall mobile speed & experience.

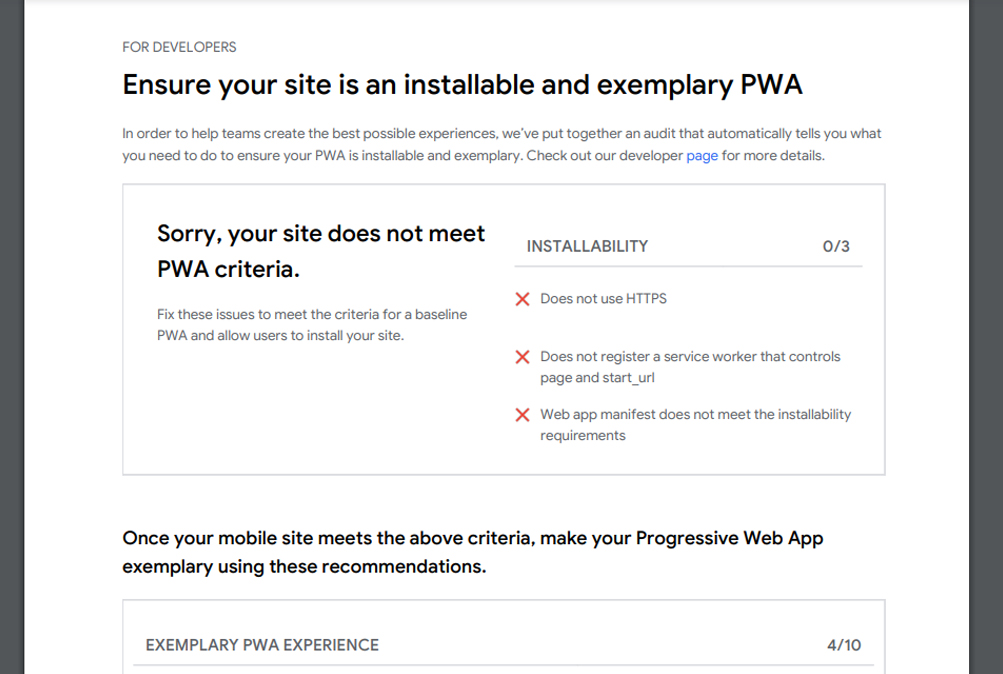
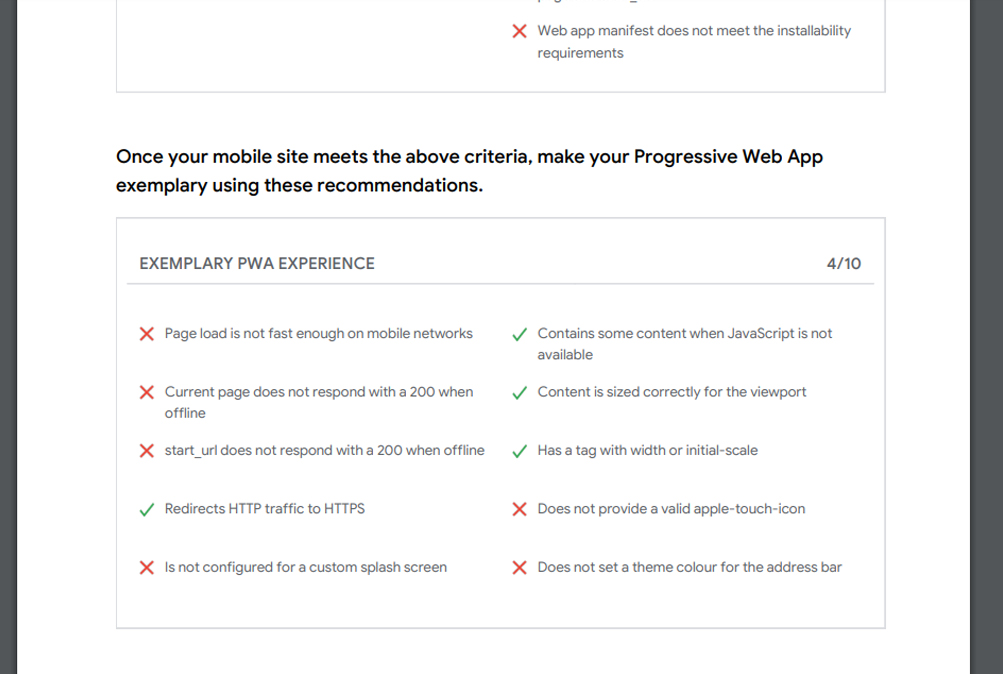
Evidently, there are some PWA (Progressive Web App) criteria which the site needs to fulfil. Recommendations for the same are mentioned on the next page of the report as shown below.

There are various plugins which can be used to optimize page load speed. However, care has to be taken to maintain a balance between overloading the site with plugins and site’s performance. Too many plugins hinder the website’s speed.
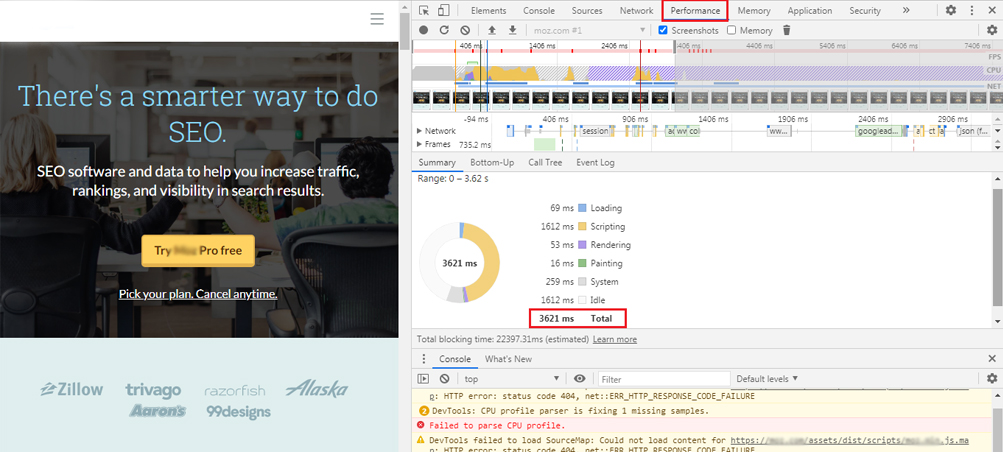
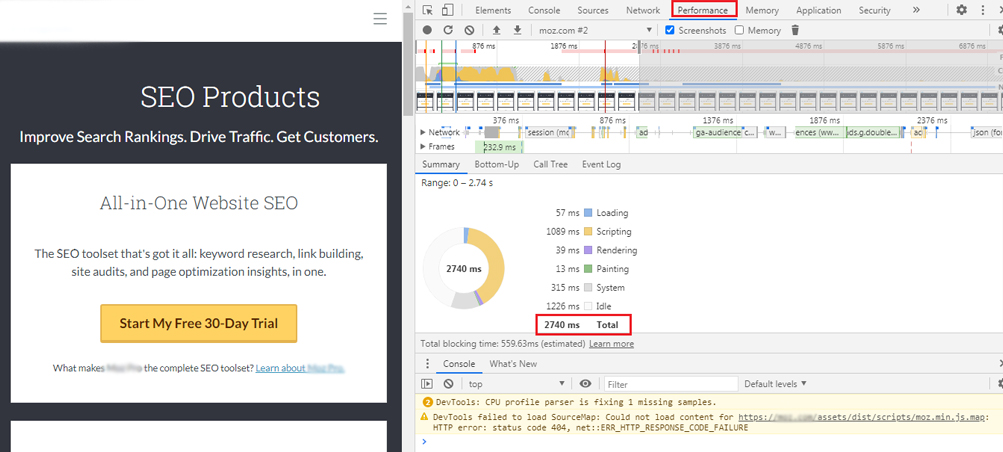
Additionally, we can view the performance characteristics of the website in Chrome DevTools.
Open the website in a new tab in Chrome browser on desktop.
Press Ctrl+Shift+I to open the ‘Performance’ tab of DevTools. Then, press Ctrl+Shift+E to record the page load.
We get the following result.

We observe that it took 3.62 seconds (which can vary) for the home page of our test website to load fully.
Next, ‘Products’ page took 2.7 seconds to load as evident in the following snapshot of the run.

How to Diagnose Page Speed for Desktop?
You can diagnose the website for desktop in the commonly used Google’s PageSpeed Insights (PSI) tool. PSI provides performance reports (and suggestions for improvement) of a page on both mobile and desktop devices.
We will continue with our example of our test website discussed above. We open PSI in a browser tab.

We enter website’s URL in the text field and click on the ‘Analyze’ button (as highlighted in above picture).

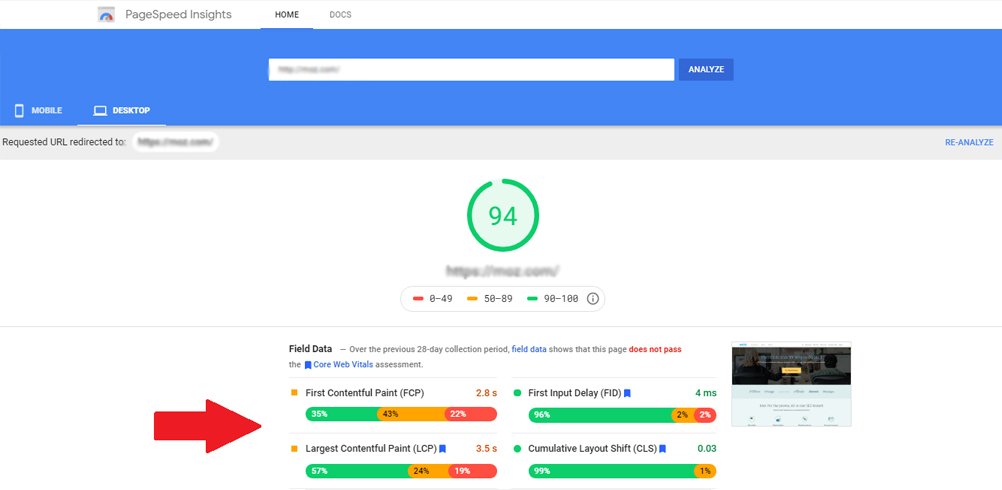
Since we have already discussed mobile assessment of website, we click on ‘Desktop’ tab at the top left hand corner of the page.
As shown above with highlighted arrow, a page containing the performance score of the website is displayed along with other metrics in Lab Data section.
The performance score of 94% means website is doing ‘good’ at the moment. The score is determined by running Lighthouse to collect and analyze data about the page. The score is categorized as follows:
- Good: 90-100% score
- Needs improvement: 50-90% score
- Poor: below 50% score
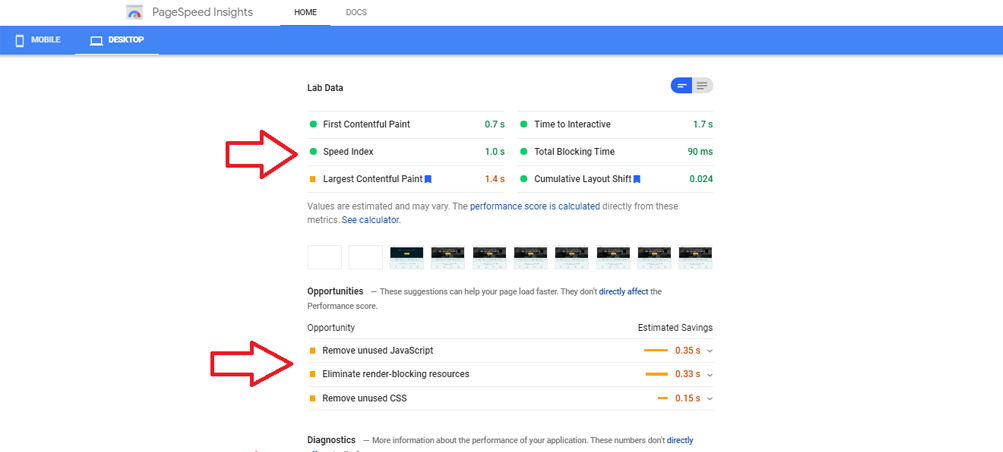
Scroll down the performance result page. Lighthouse separates the audit of a website in PSI into the following sections:
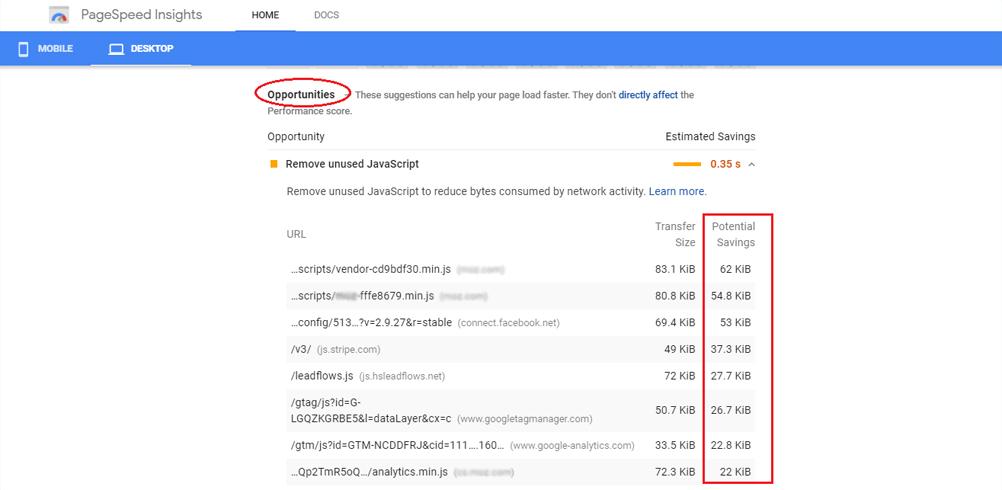
- Opportunities: suggestions about how to improve page’s performance metrics & estimations of page load speed if those suggestions are implemented.
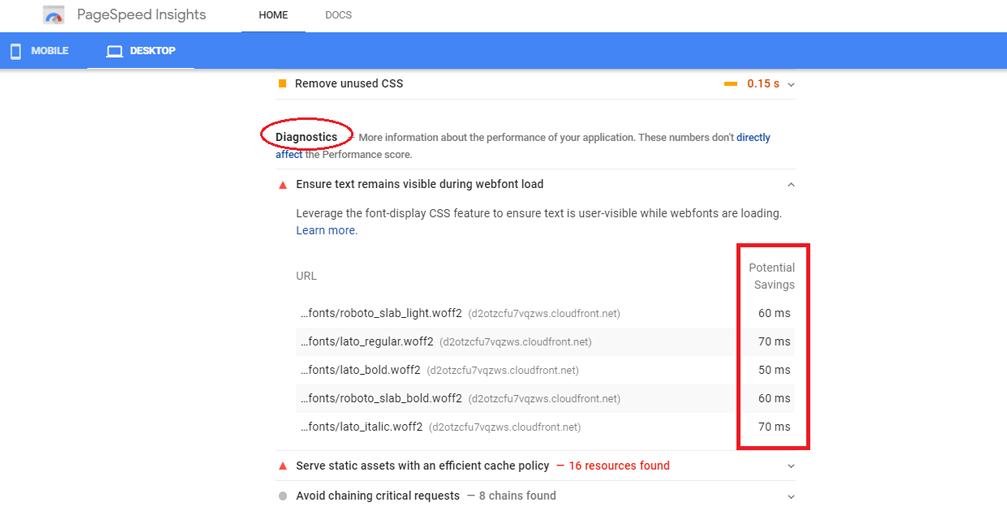
- Diagnostics: gives additional information about how a web page compares to best practices for web development.
There is a ‘Passed Audit’ section as well but our concern here will be the above two sections.

In the snapshot above, we observe that there is still an opportunity to speed up the page loading by around 1.8 seconds.
The next two pictures drill-down into ‘Opportunities’ and ‘Diagnostics’ sections, respectively, depicting the potential savings of seconds that can add to the faster page loading.

Opportunities

Diagnostics
So, that was all about the importance of a high page speed and how to test your website’s performance on mobile as well as desktop.
The team of experts at General Data understands the significance & implications of page load speeds vis-à-vis SEO.
We help you identify not only the hurdles that slow down your website but also actively implement smart measures and tweaks to remove them & improve website loading speed, using best-in-the-industry tools and religiously following SEO best practices.
For a no-obligation pre-SEO audit of your website, reach out to us here.
